CMS Hub(HubSpot CMS)でページ内リンクを作成し読者のページ離脱を防ごう
コンテンツ量が多いページや記事は特に、多くの人が文章を読み飛ばしてしまったり、途中で見るのをやめてしまったりしてしまいがちです。
そんなコンテンツに効果的な施策がページ内リンクの設定です。ページ内の移動方法を事前に作成しておくことで長いコンテンツでも好きな項目を好きなように読むことができるため、読者の離脱を抑えられます。
今回はHubSpotのページ作成機能、ブログ機能で使えるページ内リンクの設定例をご紹介いたします。
以下の記事を参考にページ内リンクを設定しました!
・How to Help Your Users Navigate Long-Form Content
・アンカーリンクを挿入して管理する
ページのトップに戻るためのリンクでボトムアップのサポート
とても長い記事を読んでいて、ふとページのトップに戻りたいと思ったときにたくさんの行をスクロールするのは大変ですよね。
読者が自由に、思い通りのタイミングでトップに戻れるボタンを作成してみましょう。
HubSpotでの導入方法は簡単です。
今回はHubSpotのブログ記事内の「リッチテキスト」タイプのコンテンツに導入してみます。
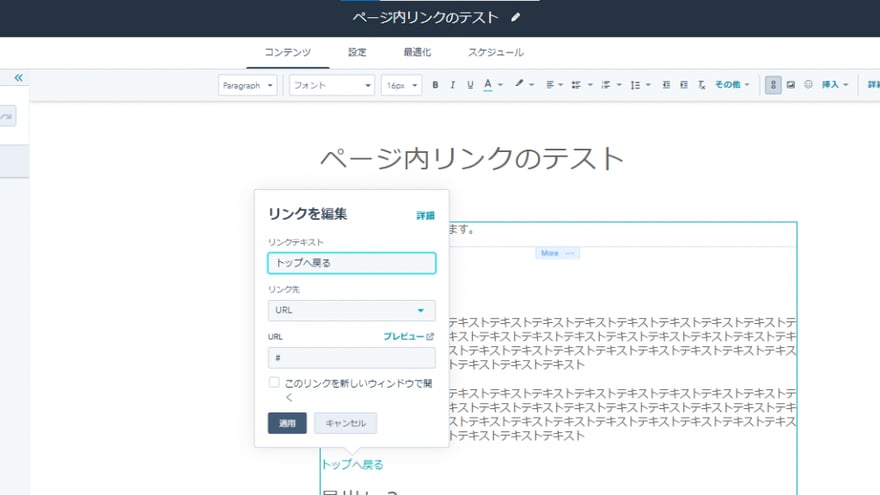
- 各章の終わりに「トップへ戻る」という文言を追加
- 追加した文言にリンクを挿入し、「♯」と入力
これでトップへ戻るボタンが完成しました。

これはリンクが挿入できるタイプのテキストであればどのコンテンツにも導入可能です。
クリック可能な目次でトップダウンのサポート
初めてページを開いた時、気になった見出しに移動できるような目次があると求めている情報をすぐに見ることができて便利ですよね。
そんな目次を作るためにはアンカーリンクの設定が必要です。
こちらもHubSpotのブログ記事内の「リッチテキスト」タイプのコンテンツに導入してみます。
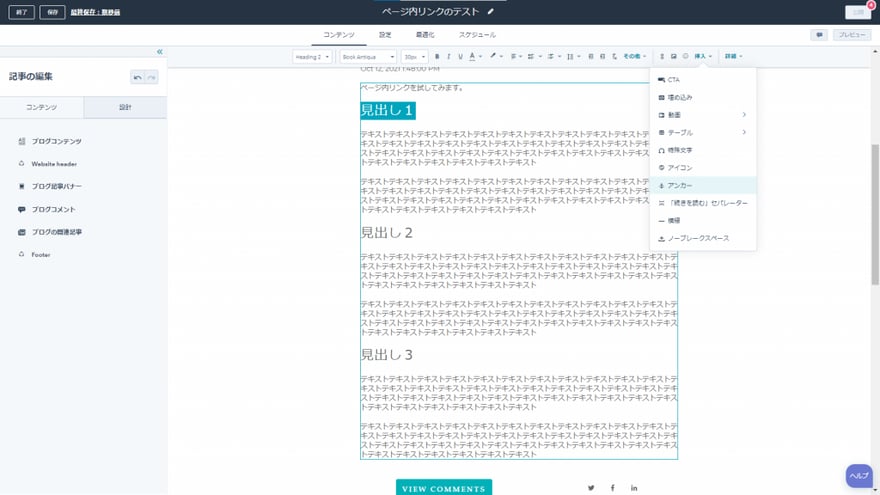
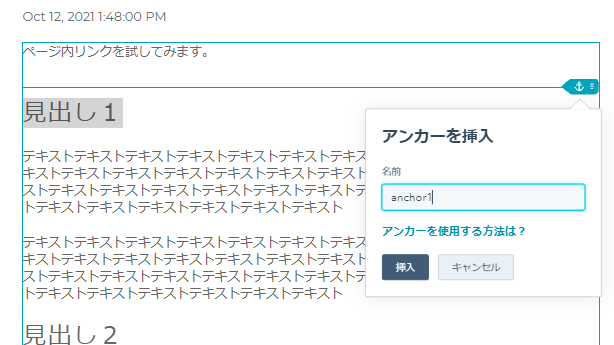
各章の見出しを選択し、アンカーリンクを挿入


アンカーリンクには半角英数のみが使えます。
設定したリンクは読者にも見えるものですので、わかりやすい命名をするようにしましょう。
テストとして、「anchor1」、「anchor2」、「anchor3」として設定します。
ページ上部に各章の見出しを箇条書きにして記載、アンカーリンクを設定
まずは箇条書きで見出しをまとめます。
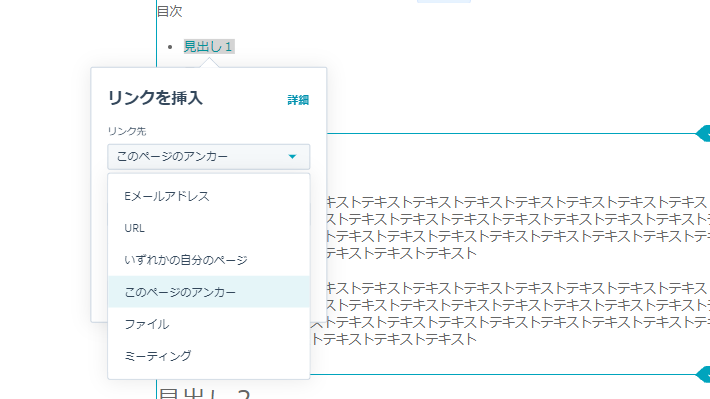
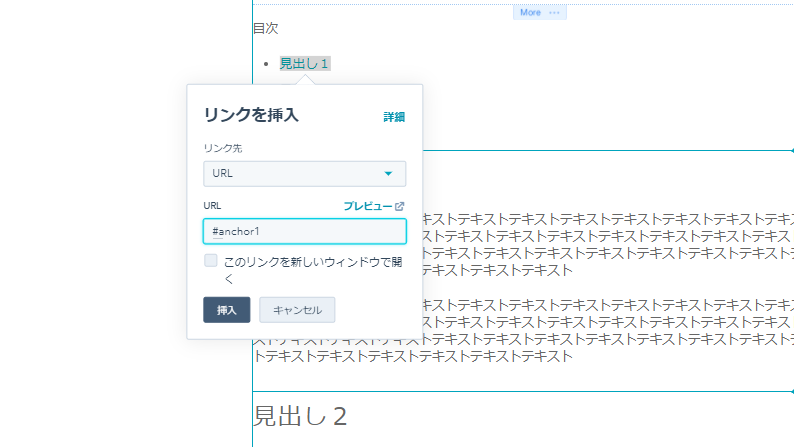
記載した見出しを選択して、リンクを挿入していきましょう。

「このページのアンカー」より先ほど作成した「anchor1」~「anchor3」を選択できます。
また、以下の画像のようにアンカーを直接URLとして入力して設定することも可能です。

まとめ
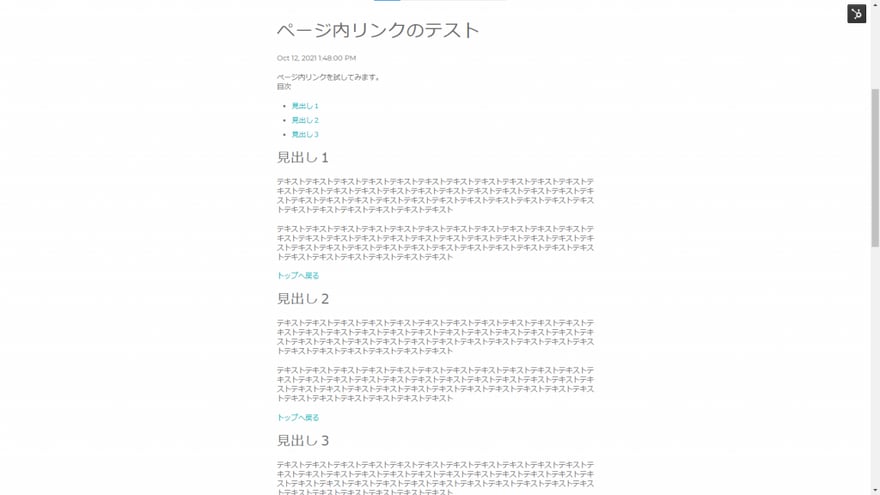
ブログ記事に今回紹介したトップへ戻るリンク、アンカーリンクを設定したもののプレビュー画面がこちらです。

このようにページ内のリンクを作成することで、読者が自由自在にコンテンツを閲覧できるようになります。
特にアンカーリンクは別のページにこの記事のリンクを掲載する場合でも、
アンカーを指定して記載することで指定したアンカーの場所にジャンプするようなリンクを作成することもできます。
例:「example.com/news/post01#anchor1」をまた別の記事内に挿入
別記事から、「関連するコンテンツはコチラ」といった形で誘導する際に便利ですね。
長い量のコンテンツを作成する際はページ内リンクを設定し、読者が快適にコンテンツをチェックするための手助けとなるような機能を活用していきましょう!
-1.png?width=120&height=120&name=%E3%82%A8%E3%82%AF%E3%83%90%E3%82%BF%E3%83%8A%E9%80%8F%E9%81%8E%E3%83%AD%E3%82%B4(1)-1.png)
Blog comments